今回は、絵を描く時に表情差分を作るためのレイヤー分けの方法と簡単にGIFアニメを作る方法をまとめました。
この差分イラストの分け方は、現在の自分のやり方になりますので、今後やり方が変わる可能性はあります。
今回、作った表情差分のPDFファイルも無料配布しますので、参考にしたり自由に使ってもらっても大丈夫です。
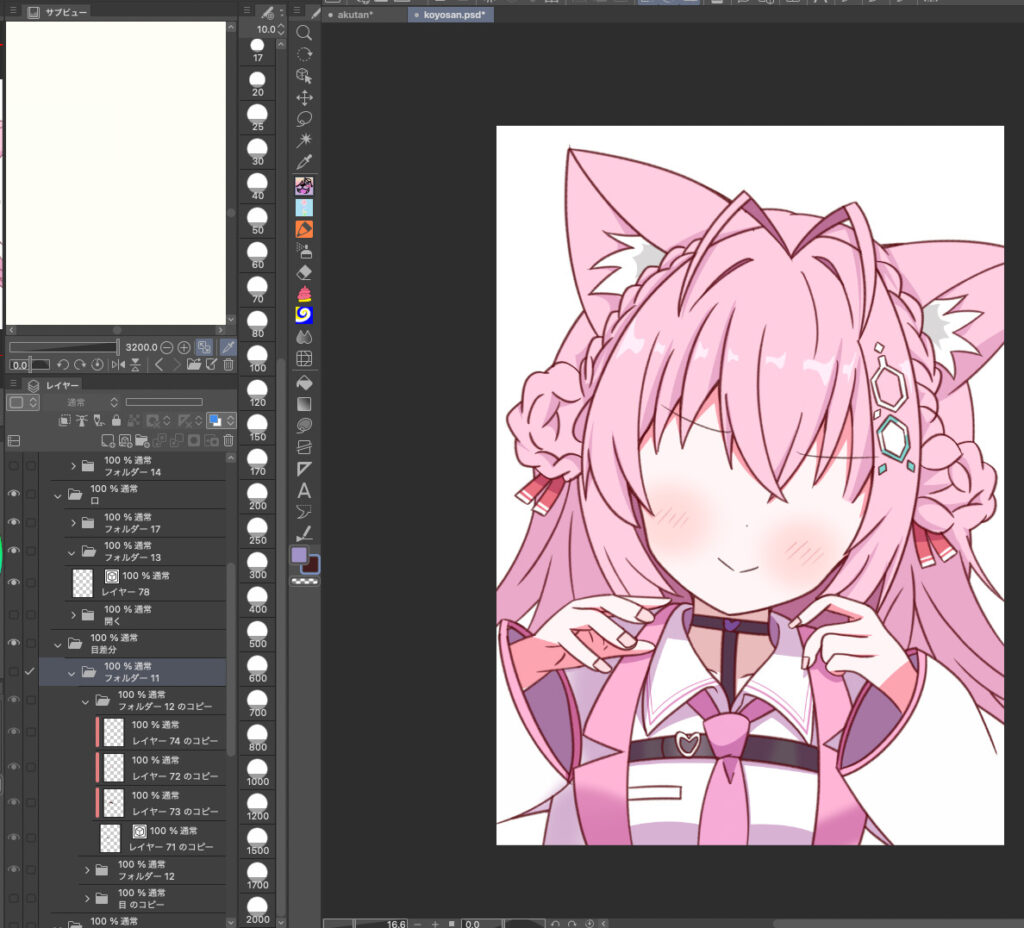
差分イラストのレイヤー分けの方法は?

部位ごとにレイヤー分けすると、ちょっと目のイチを変更したいと思った時でも、簡単に移動することが出来たりするので、表情差分を描かない時でも便利だったりします。
文章で長文説明されても、読むのが面倒ですよね。
PSDファイル見た方がわかりやすいと思うので「FANBOX」にファイルアップロードしました。(ブログでは、PSDファイルが上げれないのでそっちで上げてます。)
わざわざレイヤー名まで付けてないですが、そこは無料なので諦めてください。

目だけのフォルダーを非表示にすると目が無くなります。
今回は、目をつぶった差分だけ描きました。
片目で分けてるので、ウインクすることも可能です。

部位ごとにフォルダ分けをして、表情の分だけを描くだけなので非常に楽ちんです。
適当に無料配布したPSDファイルを見て、表情差分のレイヤー分け見てもらえればと思います。
これは、あくまで現段階の表情差分レイヤーの描き方です。
今後、もっといい方法があれば変えるかもしれません。
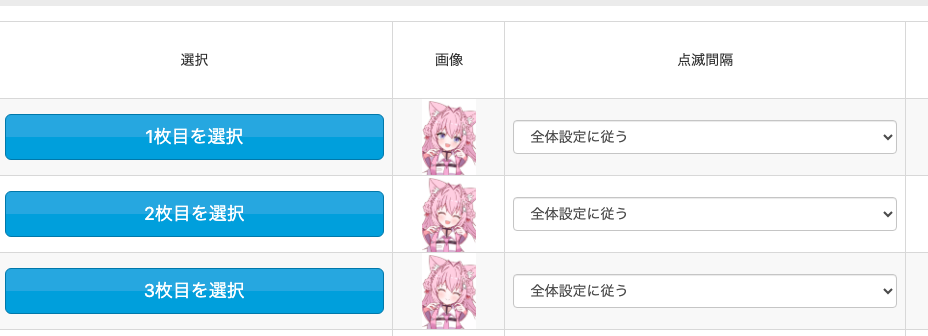
GIFアニメの作り方

使ったサイトは、「バナー工房」というサイトです。
表情差分をいくつか作って、画像を選択するだけで簡単にGIFアニメが作れてしまいます。
使い方は、サイトに行けば記載されてるので、ここでは解説しませんが適当にやっても作れます。
ためしに僕のPSDファイルでも使って、自由にGIFアニメを作って試してみてください。
まとめ

文章で書くよりもPSDファイルを見て、実際に触った方がわかりやすいと思うので、適当に触ってみてください。
特にレイヤー統合とか名前付けも最低限しかしていないので、正直見にくいかもしれませんが、そこは無料なので仕方がない!
表情差分は、最近作ることを学んだので、今後服を脱がす差分も覚えていきたいところですね。




(Youtube)